Pop Up Contact Form
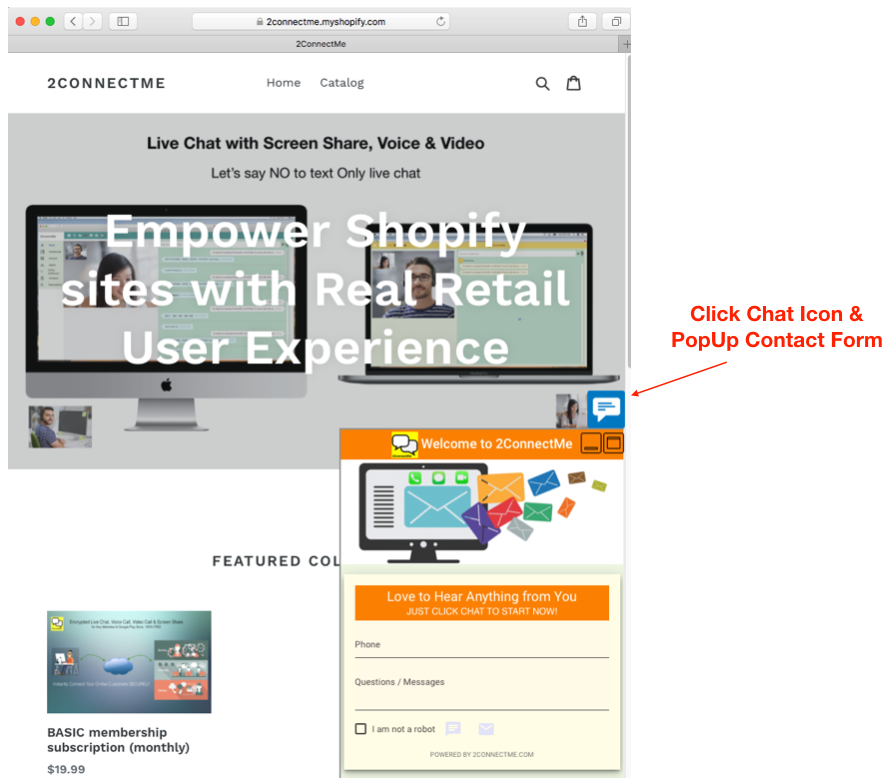
Floating Chat Icon & Pop Up Contact Form
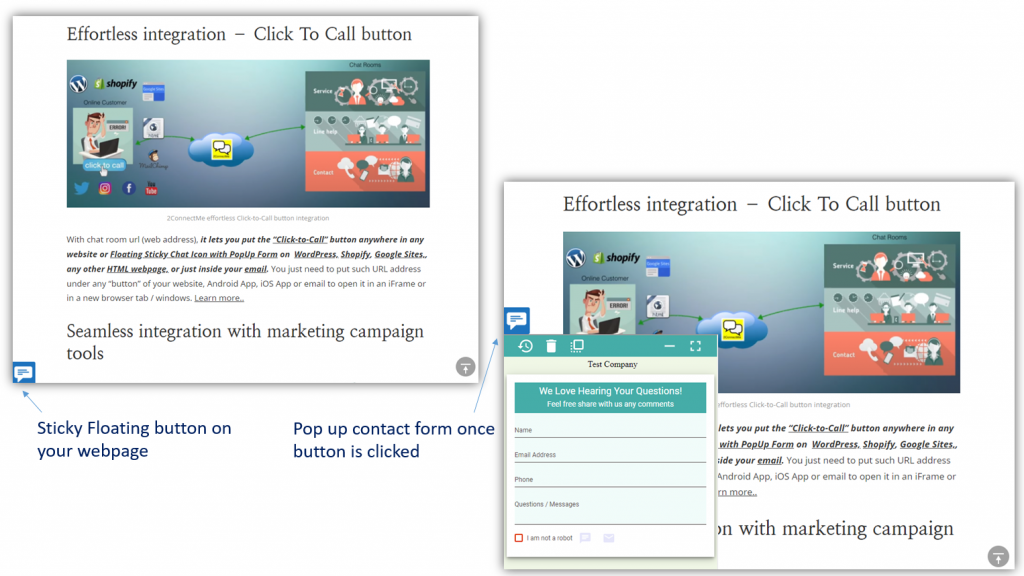
Floating Chat Icon is sticky on the webpages. Once user clicks or mouse hovers the floating icon, either the contact form, voice chat or video chat will pop up. This provides the most convenient channel to let customers to contact your business at any time. 2ConnectMe supports Pop Up Form and Floating Chat Icon on WordPress, Shopify, or any normal HTML webpages.

WordPress Website 
For those websites built on WordPress, we have WordPress Plugin for PopUp contact form.
- Install “Business Chat Room – 2ConnectMe” plugin through WordPress store.
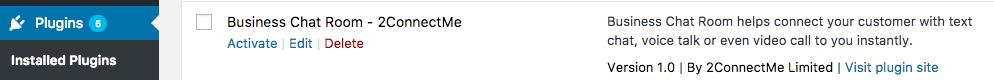
- Activate the plugin through ‘Plugins’ menu in WordPress (Plugins -> Installed Plugins -> Activate “Business Chat Room – 2ConnectMe”) [Click Activate]

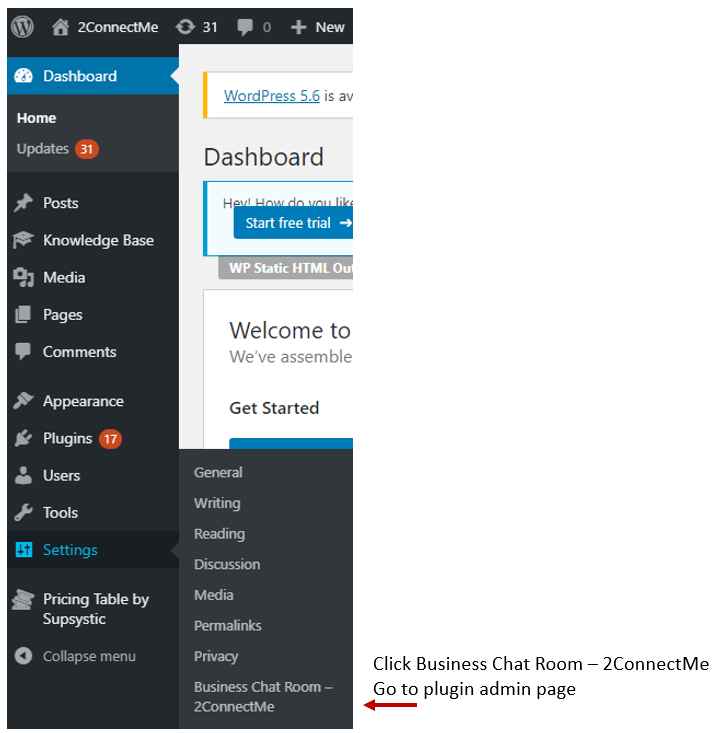
- Go to WordPress Dashboard -> Settings -> Business Chat Room – 2ConnectMe (Plugin Admin Page)

- For new user goes to plugin admin page first time without prior account registered, he will be prompted with New User Registration with details here.
- After successful registration, it will continue the settings for the local WordPress website. WordPress Plugin Settings with details here.
Though the video below is not updated to the latest version of 2ConnectMe WordPress Plugin, it still could provide a reference for the WordPress Plugin settings.
HTML Webpages 
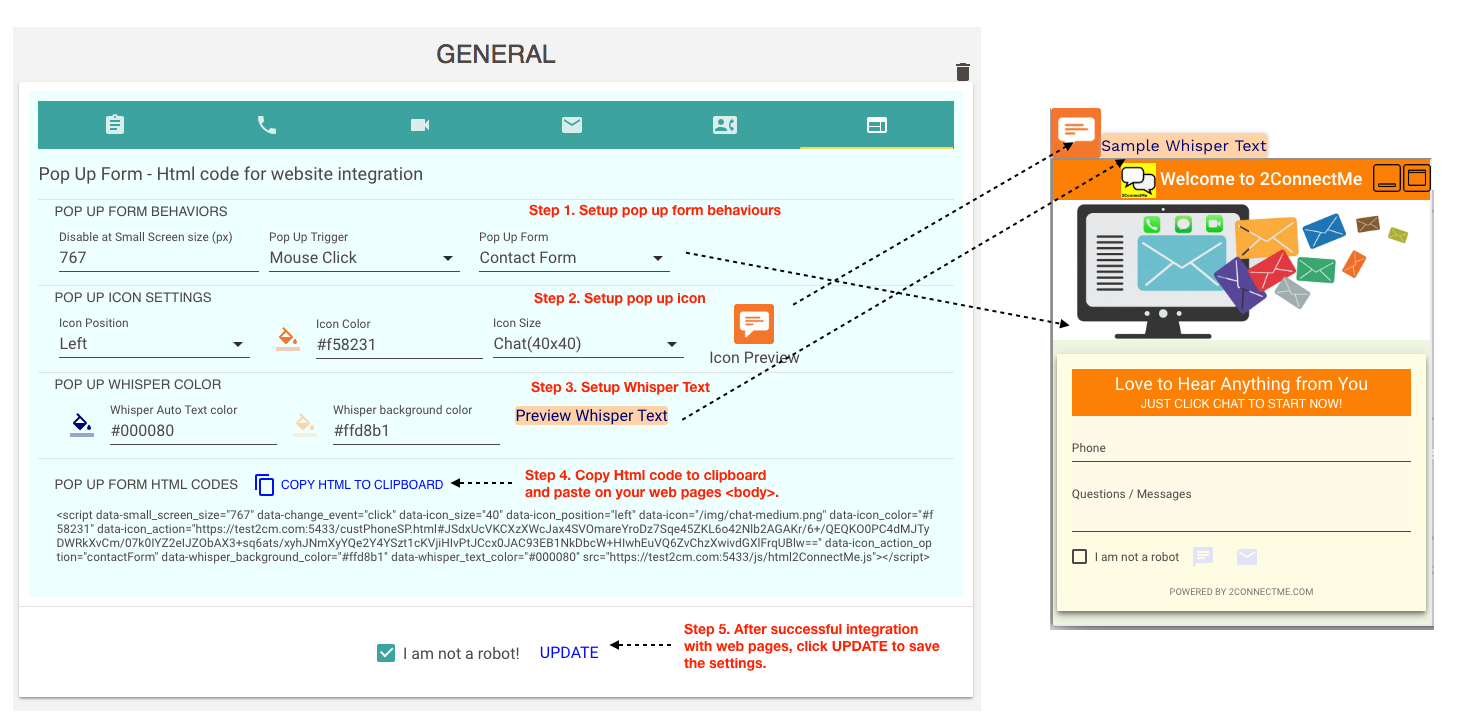
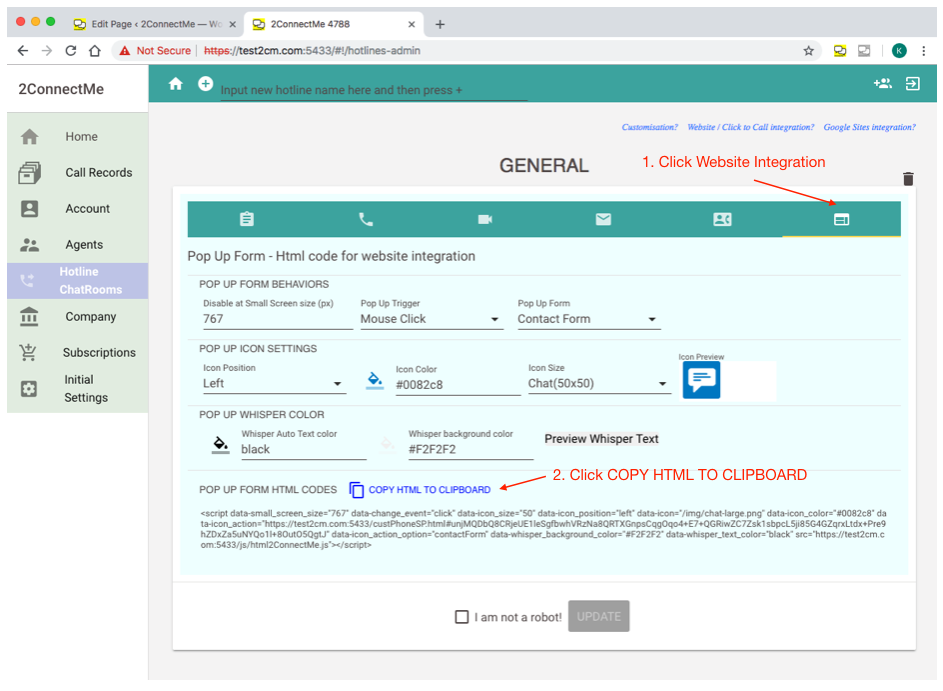
The following diagram shows how to setup HTML codes for the chat room. Then, clicking “COPY HTML TO CLIPBOARD” and paste them inside tag of any normal webpages. The webpages will then be empowered immediately with Floating icon with Pop Up either Contact Form, Direct Voice and Video chats.

Shopify 
With 2ConnectMe Chat Room HTML codes generated above (Integration – HTML webpage), such HTML codes will be copied and pasted to the of Shopify Theme.
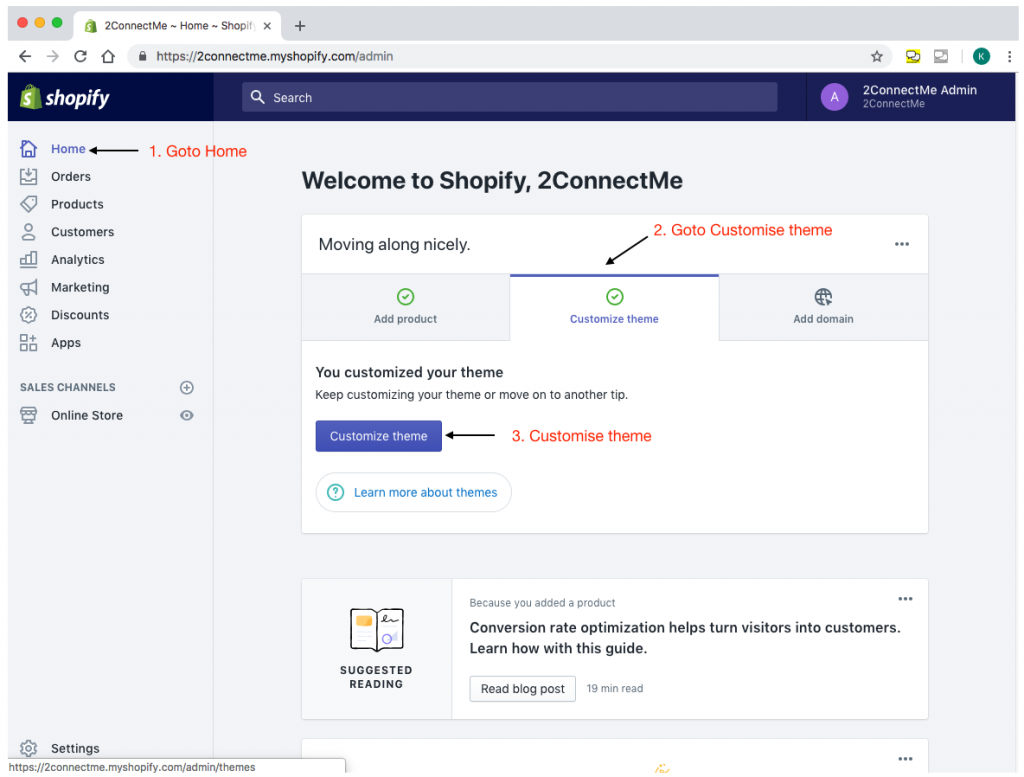
- Logon Shopify Admin Console

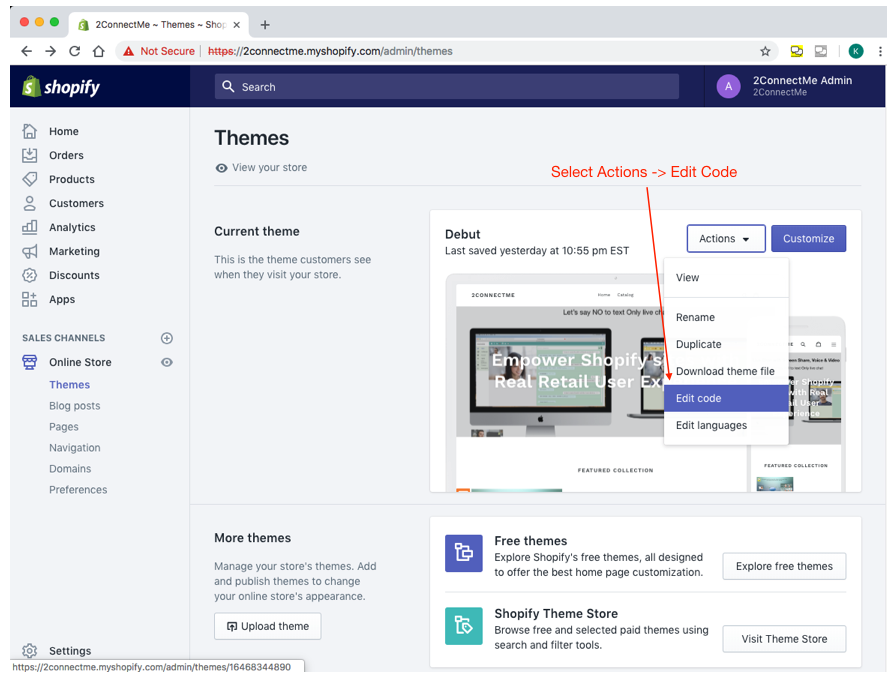
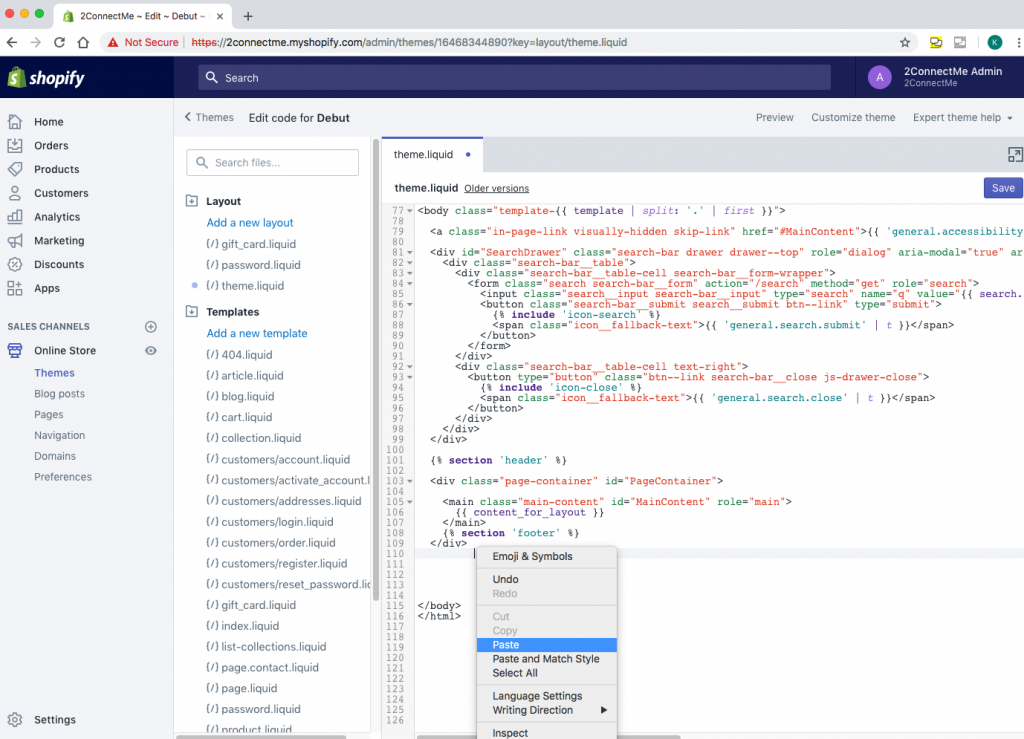
- Select Actions -> Edit Code in Customize theme

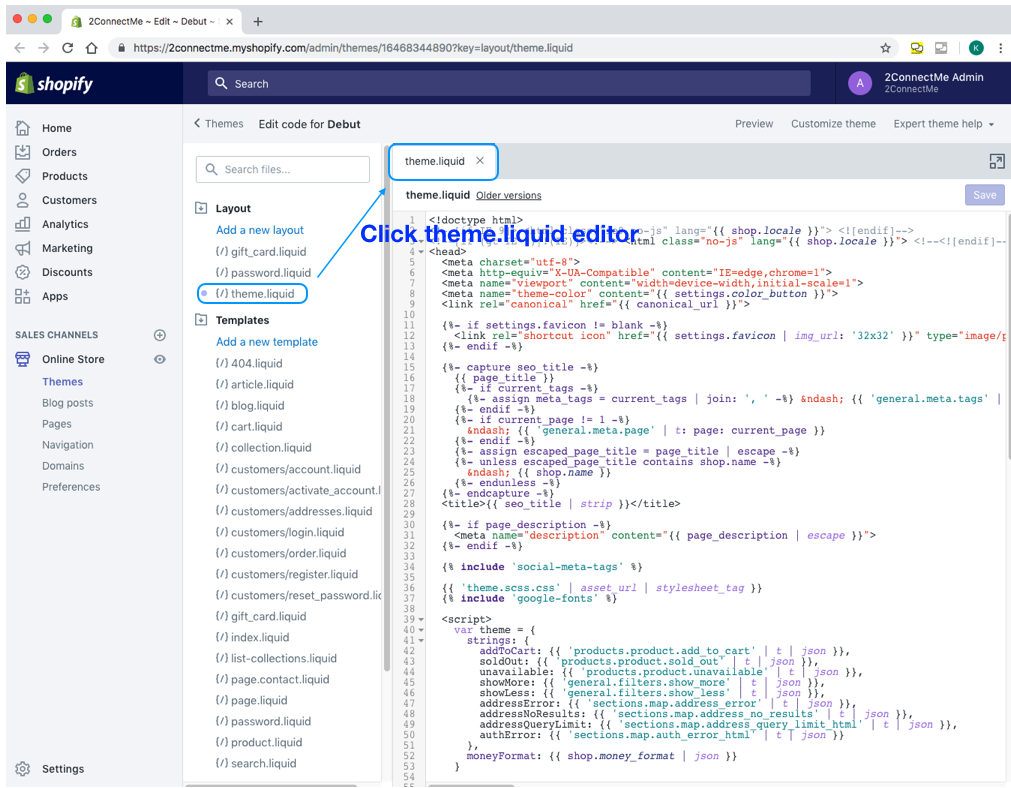
- Editor view of theme.liquid file

- Goto 2ConnectMe admin console and select Website integration tab. Customize the form and Click COPY HTML to CLIPBOARD.

- Go back to Editor code view of theme.liquid in Shopify Admin. Goto the bottom of page to locate tag and paste HTML codes just above of theme.liquid page.

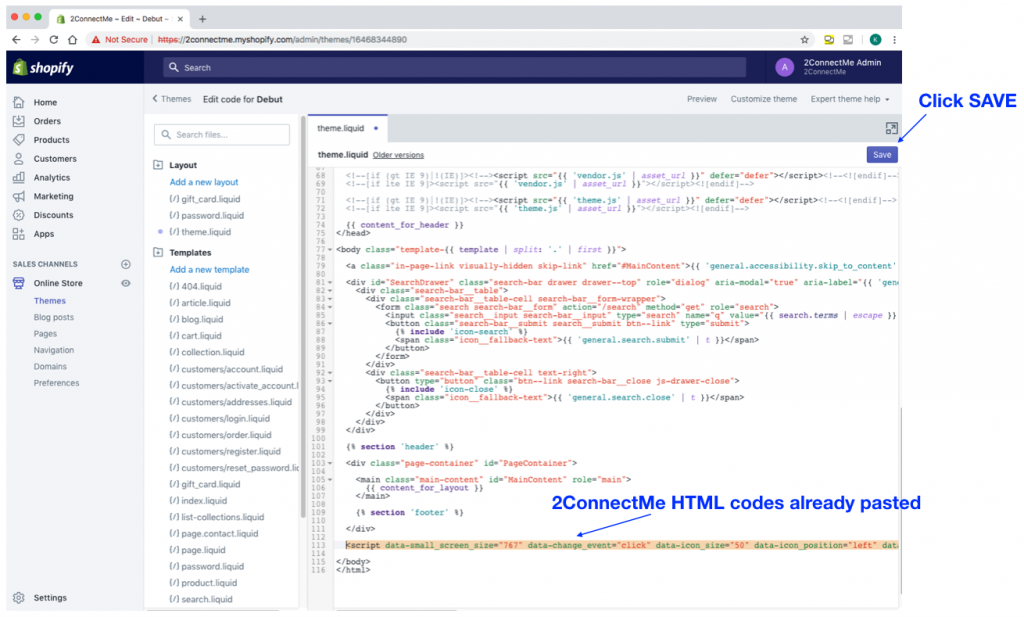
- ConnectMe HTML codes pasted and Click SAVE in Shopify Admin.

- Verify the result of Click Chat Icon & PopUp Form